Cũng chỉ là lượm lặt trên mạng rồi edit chút ít thôi nên "Không yêu xin đừng nói lời cay đắng"
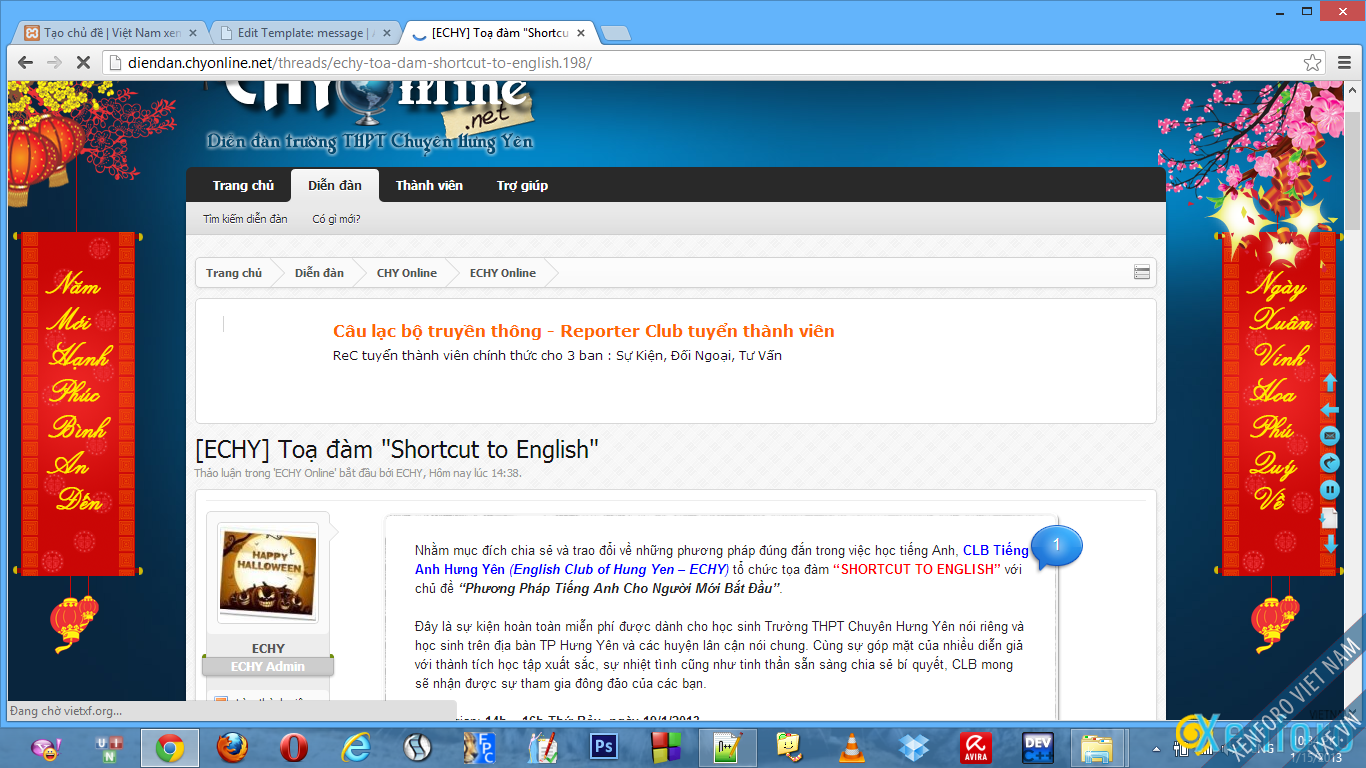
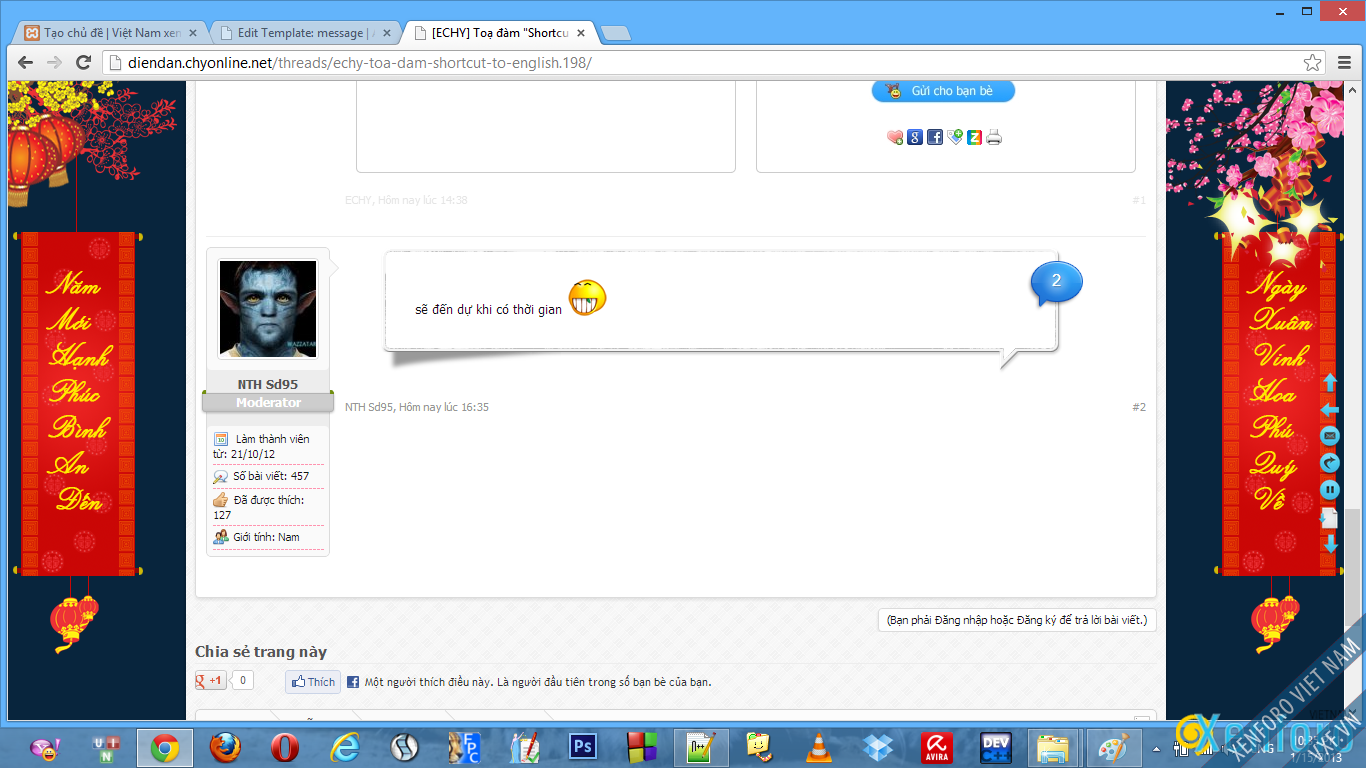
Làm tí demo cho nó chuẩn bài :


Ok bắt đầu nào :
Mở tempalte post thêm vào trên cùng dòngMở template message tìm :Mã:<xen:set var="$ktra">true</xen:set>
HTML:<div class="messageContent"> <article> <blockquote class="messageText ugc baseHtml{xen:if $message.isIgnored, ' ignored'}"> <xen:include template="ad_message_body" /> {xen:raw $message.messageHtml} </blockquote> </article> {xen:raw $messageContentAfterTemplate} </div>
Thay thế bằng :
chọn sang tab message.css :HTML:<div class="contentduoi"> <div class="contenttren"> <div class="messageContent"> <article> <blockquote class="messageText ugc baseHtml{xen:if $message.isIgnored, ' ignored'}"> <xen:include template="ad_message_body" /> {xen:raw $message.messageHtml} </blockquote> </article> <xen:if is="{$ktra}"> <span class="comment-number"> <a href="{xen:link threads/post-permalink, $thread, 'post={$post}'}" title="{xen:phrase permalink}" class="item muted postNumber hashPermalink OverlayTrigger" data-href="{xen:link posts/permalink, $post}">{xen:calc '{$post.position} + 1'}</a> </span> </xen:if> {xen:raw $messageContentAfterTemplate} </div> </div> </div>
thêm vào trên cùng :
tìmHTML:span.comment-number { position: absolute; top: 10px; left: 650px; display: block; width: 60px; height: 56px; } span.comment-number a { background: url(styles/images/comment-number.png) no-repeat; display: block; width: 60px; height: 43px; font-size: 16px; color: white; font-family: 'Yanone Kaffeesatz', Arial, sans-serif; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.3); text-decoration: none; padding: 13px 0px 0px 0px; text-align: center; }
thay thế bằng :HTML:.message .messageContent { @property "messageContent"; min-height: 100px; @property "/messageContent"; }
Và cuối cùng, download đính kèm và giải nén vào thư mục style !HTML:.message .messageContent { padding: 5px; background: url(styles/images/entry-content.png) repeat-y; padding-left: 34px; padding-right: 34px; } .message .contenttren { background: url(styles/images/entry-top.png) repeat-x top left; padding-top: 25px; width: 682px; } .message .contentduoi { background: url(styles/images/entry-bottom.png) no-repeat bottom right; padding-bottom: 55px; width: 682px; position: relative; margin-bottom: 11px; }
Chúc thành công !
[TUT] Đóng khung bài viết đẹp 1.0
Hướng dẫn đóng khung bài viết đẹp - Tut viết bởi CTL
comments powered by Disqus

