
Công dụng :
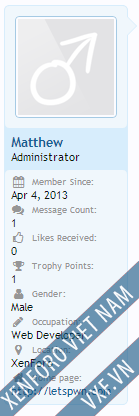
Thêm icon cho khung thông tin thành viên
Cách làm :
1. Tải file đính kém về và up lên host của bạn.
2. Vào AdminCP > Styles > Templates > PAGE_CONTAINER thêm vào bất kỳ nơi đâu trong thẻ <head> :
Sửa domain.com thành tên miền của bạn.Mã:<link href="http://domain.com/font-awesome/css/font-awesome.css" rel="stylesheet">
3. Vào AdminCP > Styles > Templates > message_user_info tìm đoạn sau :
Thay bằng bộ code trong '...' đó bằng đoạn sau:Mã:<xen:hook name="message_user_info_extra" params="{xen:array 'user={$user}', 'isQuickReply={$isQuickReply}'}"> ... </xen:if>
Mã:<xen:if is="@messageShowRegisterDate"> <dl class="pairsInline"> <dt><i class="icon-calendar icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase member_since}:</dt> <dd>{xen:date $user.register_date}</dd> </dl> </xen:if> <xen:if is="@messageShowMessageCount AND {$user.user_id}"> <dl class="pairsInline"> <dt><i class="icon-comments icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase message_count}:</dt> <dd><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}" class="concealed">{xen:number $user.message_count}</a></dd> </dl> </xen:if> <xen:if is="@messageShowTotalLikes AND {$user.user_id}"> <dl class="pairsInline"> <dt><i class="icon-thumbs-up icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase likes_received}:</dt> <dd>{xen:number $user.like_count}</dd> </dl> </xen:if> <xen:if is="@messageShowTrophyPoints AND {$user.user_id}"> <dl class="pairsInline"> <dt><i class="icon-trophy icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase trophy_points}:</dt> <dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger concealed">{xen:number $user.trophy_points}</a></dd> </dl> </xen:if> <xen:if is="@messageShowGender AND {$user.gender}"> <dl class="pairsInline"> <dt><i class="icon-user icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase gender}:</dt> <dd itemprop="gender"><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd> </dl> </xen:if> <xen:if is="@messageShowOccupation AND {$user.occupation}"> <dl class="pairsInline"> <dt><i class="icon-pencil icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase occupation}:</dt> <dd itemprop="role">{xen:string censor, $user.occupation}</dd> </dl> </xen:if> <xen:if is="@messageShowLocation AND {$user.location}"> <dl class="pairsInline"> <dt><i class="icon-map-marker icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase location}:</dt> <dd><a href="{xen:link 'misc/location-info', '', 'location={xen:string censor, $user.location, '-'}'}" target="_blank" rel="nofollow" itemprop="address" class="concealed">{xen:string censor, $user.location}</a></dd> </dl> </xen:if> <xen:if is="@messageShowHomepage AND {$user.homepage}"> <dl class="pairsInline"> <dt><i class="icon-home icon-large icon-fixed-width" style="padding-right:7px;"></i>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage, '-'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></dd> </dl> </xen:if>
Bạn có thể thêm color:#; # là màu bạn chọn
Thêm icon cho khung thông tin thành viên 2013-06-27
Font Awesome!
comments powered by Disqus
