Lâu lâu chẳng có tut gì chia sẻ anh em
Thôi thì khả năng cũng như thời gian có hạn nên rip cái này chơi ace thick thì vọc.
Pro đi chỗ khác
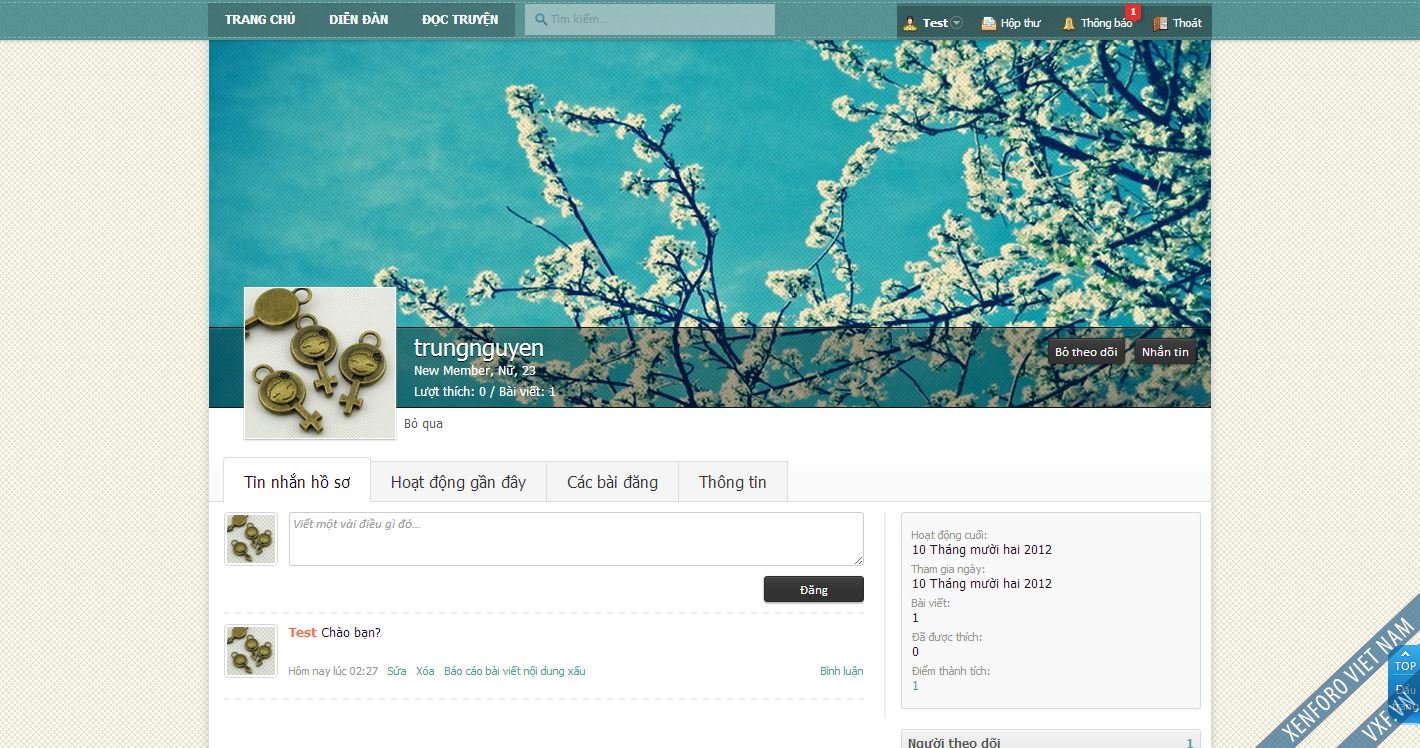
Demo: kenhsinhvien.net hoặc http://**[LINK FORBIDDEN]**/members/admin.1/
User: Test/123456

Hướng dẫn:
B1: Tải đính kèm > giải nén > up từ images ngang hàng index.php
VD: **[LINK FORBIDDEN]**/images/cover/...
B2: Thay thế toàn bộ temp member_view bằng đoạn code dưới:
B3:Mã:<xen:title>{$user.username}</xen:title> <xen:h1></xen:h1> <xen:comment>H1 empty, do not render.</xen:comment> <xen:container var="$head.canonical"> <link rel="canonical" href="{xen:link 'canonical:members', $user, 'page={$page}'}" /></xen:container> <xen:container var="$head.description"> <meta name="description" content="{xen:phrase x_is_a_y_at_z, 'name={$user.username}', 'title={xen:helper stripHtml, {xen:helper usertitle, $user}}', 'location={$xenOptions.boardTitle}'}" /></xen:container> <xen:container var="$head.openGraph"><xen:include template="open_graph_meta"> <xen:set var="$url">{xen:link 'canonical:members', $user}</xen:set> <xen:set var="$title">{$user.username}</xen:set> <xen:set var="$avatar">{xen:helper avatar, $user, 'm', '', 'true'}</xen:set> <xen:set var="$ogType">profile</xen:set> <xen:set var="$ogExtraHtml"> <meta property="profile:username" content="{$user.username}" /> <xen:if is="{$user.gender}"><meta property="profile:gender" content="{$user.gender}" /></xen:if> </xen:set> </xen:include></xen:container> <xen:navigation> <xen:breadcrumb href="{xen:link full:members, $user}">{$user.username}</xen:breadcrumb> </xen:navigation> <xen:require css="member_view.css" /> <xen:require js="js/xenforo/quick_reply_profile.js" /> <!--div class="profilePage" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person"--> <div class="anhbia"> <script> //--Ngẫu nhiên var _coverNumber=Math.floor(Math.random()*31); if(_coverNumber<10) _coverNumber='0'+_coverNumber; //--Ngày của tháng var _date=new Date(); var _currentDay=_date.getDay(); if(_currentDay<10) _currentDay='0'+_currentDay; var coverUrl="images/cover/cover-"+_coverNumber+".jpg"; jQuery(document).ready(function(){ jQuery('#coverimage').attr('src',coverUrl); }); </script> <div class="signaturecontainer" style="overflow: hidden; max-height:371px;"> <a href="account/personal-details#ctrl_custom_field_timeline" target="_blank" class="Tooltip"> <img id="coverimage" src="" alt="" width="1002" height="371"> </a> </div> </div> <div class="profilePage" itemscope="itemscope" itemtype="http://data-vocabulary.org/Person"> <div class="userinfobox"> <div class="nicknamebox"> <div style="float:left; color:white;"> <div style=" font-size: 23px; color: white;text-shadow: 0 1px 0 #000000;"> {xen:helper richUserName, $user} </div> <p class="userBlurb">{xen:helper userBlurb, $user}</p> <p class="userBlurb">Lượt thích: {xen:number $user.like_count} / Bài viết: {xen:number $user.message_count}</p> </div> <div class="followBlock" style="float: right;margin-right: 10px;"> <ul> <xen:follow user="$user" class="button" title="" tag="li" /> <li><a class="button" href="conversations/add?to={$user.username}">Nhắn tin</a></li> </ul> <xen:if is="{$canWarn}"> <li><a href="{xen:link members/warn, $user}" class="button">{xen:phrase warn}</a></li> </xen:if> <xen:if is="{$canBanUsers}"> <li><a href="{xen:adminlink banning/users/add, $user}" target="_blank" class="button">{xen:phrase ban}</a></li> </xen:if> <xen:if is="{$canEditUsers}"> <li><a href="{xen:adminlink users/edit, $user}" target="_blank" class="button">{xen:phrase edit}</a></li> </xen:if> <!--xen:if is="{$visitor.user_id} AND {$user.user_id} != {$visitor.user_id}"> <div class="muted"> <xen:if is="{$user.isFollowingVisitor}"> <span class="button">{xen:phrase user_is_following_you, 'user={$user.username}'}</span> <xen:else /> <spanclass="button">{xen:phrase user_is_not_following_you, 'user={$user.username}'}</span> </xen:if> </div> </xen:if--> </div> </div> </div> <div class="avatarbox" title="Nhấn vào để sửa ảnh đại diện"> <xen:if is="{$visitor.user_id} == {$user.user_id}"> <a class="Av{$user.user_id}l OverlayTrigger" href="{xen:link account/avatar}"> <img src="{xen:helper avatar, $user, l, 'true'}" alt="{$user.username}" style="height:150px; width:150px;" itemprop="photo" /> </a> <xen:else /> <span class="Av{$user.user_id}l"> <img src="{xen:helper avatar, $user, l, 'true'}" alt="{$user.username}" style="height:150px; width:150px;" itemprop="photo" /> </span> </xen:if> </div> <div class="headerbox"> <div class="followBlock"> <ul> <xen:if is="{xen:helper isIgnored, $user.user_id}"> <li><a href="{xen:link members/ignore, $user}" class="FollowLink" style="display: inline;">Bỏ qua</a></li> <xen:elseif is="{$canIgnore}" /> <li><a href="{xen:link members/unignore, $user}" class="FollowLink" style="display: inline;">Bỏ chặn</a></li> </xen:if> </ul> </div> <ul class="tabs mainTabs Tabs" data-panes="#ProfilePanes > li" data-history="on"> <li><a href="{$requestPaths.requestUri}#profilePosts">{xen:phrase profile_posts}</a></li> <xen:if is="{$showRecentActivity}"><li><a href="{$requestPaths.requestUri}#recentActivity">{xen:phrase recent_activity}</a></li></xen:if> <li><a href="{$requestPaths.requestUri}#postings">{xen:phrase postings}</a></li> <li><a href="{$requestPaths.requestUri}#info">{xen:phrase information}</a></li> <xen:if is="{$warningCount}"><li><a href="{$requestPaths.requestUri}#warnings">{xen:phrase warnings} ({xen:number $warningCount})</a></li></xen:if> <xen:hook name="member_view_tabs_heading" params="{xen:array 'user={$user}'}" /> </ul> </div> <div class="mast"> <xen:include template="ad_member_view_below_avatar" /> <xen:hook name="member_view_sidebar_start" params="{xen:array 'user={$user}'}" /> <div class="section infoBlock"> <dl class="secondaryContent pairs"> <xen:hook name="member_view_info_block"> <xen:if is="{$canViewOnlineStatus}"> <dt>{xen:phrase last_activity}:</dt> <dd><xen:datetime time="$user.effective_last_activity" /></dd> </xen:if> <dt>{xen:phrase joined}:</dt> <dd>{xen:date $user.register_date}</dd> <dt>{xen:phrase messages}:</dt> <dd>{xen:number $user.message_count}</dd> <dt>{xen:phrase likes_received}:</dt> <dd>{xen:number $user.like_count}</dd> <dt>{xen:phrase trophy_points}:</dt> <dd><a href="{xen:link 'members/trophies', $user}" class="OverlayTrigger">{xen:number $user.trophy_points}</a></dd> <xen:if is="{$canViewWarnings}"> <dt>{xen:phrase warning_points}:</dt><dd>{xen:number $user.warning_points}</dd> </xen:if> </xen:hook> </dl> </div> <xen:hook name="member_view_sidebar_middle1" params="{xen:array 'user={$user}'}" /> <div class="followBlocks"> <xen:if is="{$following}"> <div class="section infoBlock"> <div class="secondaryContent avatarHeap"> <h3 class="textWithCount" title="{xen:phrase x_is_following_y_members, 'name={$user.username}', 'count={xen:number $followingCount}'}"> <span class="text">{xen:phrase following}</span> <a href="{xen:link 'members/following', $user}" class="count OverlayTrigger">{xen:number $followingCount}</a> </h3> <ol> <xen:foreach loop="$following" key="$followUserId" value="$followUser"> <li> <xen:avatar user="$followUser" size="s" text="{$followUser.username}" class="Tooltip" title="{$followUser.username}" itemprop="contact" /> </li> </xen:foreach> </ol> </div> <xen:if is="{$followingCount} > {xen:count $following, false}"> <div class="sectionFooter"><a href="{xen:link 'members/following', $user}" class="OverlayTrigger">{xen:phrase show_all}</a></div> </xen:if> </div> </xen:if> <xen:if is="{$followers}"> <div class="section infoBlock"> <div class="secondaryContent avatarHeap"> <h3 class="textWithCount" title="{xen:phrase x_is_being_followed_by_y_members, 'name={$user.username}', 'count={xen:number $followersCount}'}"> <span class="text">{xen:phrase followers}</span> <a href="{xen:link 'members/followers', $user}" class="count OverlayTrigger">{xen:number $followersCount}</a> </h3> <ol> <xen:foreach loop="$followers" key="$followUserId" value="$followUser"> <li> <xen:avatar user="$followUser" size="s" text="{$followUser.username}" class="Tooltip" title="{$followUser.username}" itemprop="contact" /> </li> </xen:foreach> </ol> </div> <xen:if is="{$followersCount} > {xen:count $followers, false}"> <div class="sectionFooter"><a href="{xen:link 'members/followers', $user}" class="OverlayTrigger">{xen:phrase show_all}</a></div> </xen:if> </div> </xen:if> </div> <xen:hook name="member_view_sidebar_middle2" params="{xen:array 'user={$user}'}" /> <xen:if hascontent="true"> <div class="section infoBlock"> <dl class="secondaryContent pairs"> <xen:contentcheck> <xen:if is="{$user.gender}"> <dt>{xen:phrase gender}:</dt> <dd itemprop="gender"><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd> </xen:if> <xen:if is="{$birthday}"> <dt>{xen:phrase birthday}:</dt> <dd><span itemprop="dob">{xen:date $birthday.timeStamp, $birthday.format}</span> <xen:if is="{$birthday.age}">({xen:phrase age}: {xen:number $birthday.age})</xen:if></dd> </xen:if> <xen:if is="{$user.homepage}"> <dt>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank" itemprop="url">{xen:string censor, $user.homepage}</a></dd> </xen:if> <xen:if is="{$user.location}"> <dt>{xen:phrase location}:</dt> <dd><a href="{xen:link misc/location-info, '', 'location={xen:string censor, $user.location, 'x'}'}" rel="nofollow" target="_blank" itemprop="address">{xen:string censor, $user.location}</a></dd> </xen:if> <xen:if is="{$user.occupation}"> <dt>{xen:phrase occupation}:</dt> <dd itemprop="role">{xen:string censor, $user.occupation}</dd> </xen:if> </xen:contentcheck> </dl> </div> </xen:if> <xen:if is="{$user.allow_view_profile} == 'everyone'"> <xen:include template="sidebar_share_page"> <xen:set var="$url">{xen:link canonical:members, $user}</xen:set> </xen:include> </xen:if> <xen:hook name="member_view_sidebar_end" params="{xen:array 'user={$user}'}" /> <xen:include template="ad_member_view_sidebar_bottom" /> </div> <div class="main"> <ul id="ProfilePanes"> <li id="profilePosts" class="profileContent"> <xen:if is="{$canViewProfilePosts}"> <xen:require css="message_simple.css" /> <xen:if is="{$canPostOnProfile}"> <form action="{xen:link members/post, $user}" method="post" class="messageSimple profilePoster AutoValidator primaryContent" id="ProfilePoster" data-optInOut="optIn"> <xen:avatar user="$visitor" size="s" /> <div class="messageInfo"> <xen:if is="{$visitor.user_id} == {$user.user_id}"> <textarea name="message" class="textCtrl StatusEditor Elastic" placeholder="{xen:phrase update_your_status}..." rows="3" cols="50" data-statusEditorCounter="#statusEditorCounter"></textarea> <xen:else /> <textarea name="message" class="textCtrl Elastic" placeholder="{xen:phrase write_something}..." rows="3" cols="50"></textarea> </xen:if> <div class="submitUnit"> <span id="statusEditorCounter" title="{xen:phrase characters_remaining}"></span> <input type="submit" class="button primary" value="{xen:phrase post_verb}" accesskey="s" /> <input type="hidden" name="_xfToken" value="{$visitor.csrf_token_page}" /> </div> </div> </form> </xen:if> <xen:include template="ad_member_view_above_messages" /> <form action="{xen:link 'inline-mod/profile-post/switch'}" method="post" class="InlineModForm section" data-cookieName="profilePosts" data-controls="#InlineModControls" data-imodOptions="#ModerationSelect option"> <ol class="messageSimpleList" id="ProfilePostList"> <xen:if is="{$profilePosts}"> <xen:foreach loop="$profilePosts" value="$profilePost"> <xen:if is="{$profilePost.isDeleted}"> <xen:include template="profile_post_deleted" /> <xen:else /> <xen:include template="profile_post" /> </xen:if> </xen:foreach> <xen:else /> <li id="NoProfilePosts">{xen:phrase there_no_messages_on_xs_profile_yet, 'name={$user.username}'}</li> </xen:if> </ol> <xen:if is="{$inlineModOptions}"> <div class="sectionFooter InlineMod Hide"> <label for="ModerationSelect">{xen:phrase perform_action_with_selected_posts}...</label> <xen:include template="inline_mod_controls"> <xen:set var="$text">{xen:phrase post_moderation}</xen:set> <xen:set var="$options"> <xen:if is="{$inlineModOptions.delete}"><option value="delete">{xen:phrase delete_posts}</option></xen:if> <xen:if is="{$inlineModOptions.undelete}"><option value="undelete">{xen:phrase undelete_posts}</option></xen:if> <xen:if is="{$inlineModOptions.approve}"><option value="approve">{xen:phrase approve_posts}</option></xen:if> <xen:if is="{$inlineModOptions.unapprove}"><option value="unapprove">{xen:phrase unapprove_posts}</option></xen:if> <option value="deselect">{xen:phrase deselect_posts}</option> </xen:set> <xen:set var="$checkboxTitle">{xen:phrase select_deselect_all_posts_on_this_page}</xen:set> <xen:set var="$selectedItemsPhrase">{xen:phrase selected_posts}</xen:set> </xen:include> </div> </xen:if> <div class="pageNavLinkGroup"> <div class="linkGroup SelectionCountContainer"></div> <div class="linkGroup"{xen:if '!{$ignoredNames}', ' style="display: none"'}><a href="javascript:" class="muted jsOnly DisplayIgnoredContent Tooltip" title="{xen:phrase show_hidden_content_by_x, "names={xen:helper implode, $ignoredNames, ', '}"}">{xen:phrase show_ignored_content}</a></div> <xen:pagenav link="members" linkdata="{$user}" page="{$page}" perpage="{$profilePostsPerPage}" total="{$totalProfilePosts}" /> </div> <input type="hidden" name="_xfToken" value="{$visitor.csrf_token_page}" /> </form> <xen:else /> <div id="NoProfilePosts">{xen:phrase there_no_messages_on_xs_profile_yet, 'name={$user.username}'}</div> </xen:if> </li> <xen:if is="{$showRecentActivity}"> <li id="recentActivity" class="profileContent" data-loadUrl="{xen:link members/recent-activity, $user}"> <span class="jsOnly">{xen:phrase loading}...</span> <noscript><a href="{xen:link members/recent-activity, $user}">{xen:phrase view}</a></noscript> </li> </xen:if> <li id="postings" class="profileContent" data-loadUrl="{xen:link members/recent-content, $user}"> <span class="jsOnly">{xen:phrase loading}...</span> <noscript><a href="{xen:link members/recent-content, $user}">{xen:phrase view}</a></noscript> </li> <li id="info" class="profileContent"> <xen:if is="{$user.signature}"> <div class="section"> <h3 class="textHeading">{xen:phrase signature}</h3> <div class="primaryContent"> <div class="baseHtml signature ugc">{xen:raw $user.signatureHtml}</div> </div> </div> </xen:if> <xen:if hascontent="true"> <div class="section"> <h3 class="textHeading">{xen:phrase about}</h3> <div class="secondaryContent"> <xen:contentcheck> <xen:if hascontent="true"> <div class="pairsColumns aboutPairs"> <xen:contentcheck> <xen:if is="{$user.gender}"> <dl><dt>{xen:phrase gender}:</dt> <dd><xen:if is="{$user.gender} == 'male'">{xen:phrase male}<xen:else />{xen:phrase female}</xen:if></dd></dl> </xen:if> <xen:if is="{$birthday}"> <dl><dt>{xen:phrase birthday}:</dt> <dd>{xen:date $birthday.timeStamp, $birthday.format} <xen:if is="{$birthday.age}">({xen:phrase age}: {xen:number $birthday.age})</xen:if></dd></dl> </xen:if> <xen:if is="{$user.homepage}"> <dl><dt>{xen:phrase home_page}:</dt> <dd><a href="{xen:string censor, $user.homepage, 'x'}" rel="nofollow" target="_blank">{xen:string censor, $user.homepage}</a></dd></dl> </xen:if> <xen:if is="{$user.location}"> <dl><dt>{xen:phrase location}:</dt> <dd>{xen:string censor, $user.location}</dd></dl> </xen:if> <xen:if is="{$user.occupation}"> <dl><dt>{xen:phrase occupation}:</dt> <dd>{xen:string censor, $user.occupation}</dd></dl> </xen:if> <xen:if is="{$customFieldsGrouped.personal}"> <xen:foreach loop="$customFieldsGrouped.personal" value="$field"> <xen:include template="custom_field_view" /> </xen:foreach> </xen:if> </xen:contentcheck> </div> </xen:if> <xen:if is="{$user.about}"><div class="baseHtml ugc">{xen:raw $user.aboutHtml}</div></xen:if> </xen:contentcheck> </div> </div> </xen:if> <div class="section"> <h3 class="textHeading">{xen:phrase interact}</h3> <div class="primaryContent"> <div class="pairsColumns contactInfo"> <dl> <dt>{xen:phrase content}:</dt> <dd><ul> <xen:hook name="member_view_search_content_types"> <li><a href="{xen:link search/member, '', 'user_id={$user.user_id}'}">{xen:phrase find_all_content_by_x, 'name={$user.username}'}</a></li> <li><a href="{xen:link search/member, '', 'user_id={$user.user_id}', 'content=thread'}">{xen:phrase find_all_threads_by_x, 'name={$user.username}'}</a></li> </xen:hook> </ul></dd> </dl> <xen:if is="{$canStartConversation}"> <dl><dt>{xen:phrase conversation}:</dt> <dd><a href="{xen:link 'conversations/add', '', 'to={$user.username}'}">{xen:phrase start_conversation}</a></dd></dl> </xen:if> <xen:if is="{$customFieldsGrouped.contact}"> <xen:foreach loop="$customFieldsGrouped.contact" value="$field"> <xen:include template="custom_field_view" /> </xen:foreach> </xen:if> </div> </div> </div> </li> <xen:if is="{$warningCount}"> <li id="warnings" class="profileContent" data-loadUrl="{xen:link members/warnings, $user}"> {xen:phrase loading}... <noscript><a href="{xen:link members/warnings, $user}">{xen:phrase view}</a></noscript> </li> </xen:if> <xen:hook name="member_view_tabs_content" params="{xen:array 'user={$user}'}" /> </ul> </div> </div> <style type="text/css">.fb_hidden{position:absolute;top:-10000px;z-index:10001} .fb_invisible{display:none} .fb_reset{background:none;border:0;border-spacing:0;color:#000;cursor:auto;direction:ltr;font-family:"lucida grande", tahoma, verdana, arial, sans-serif;font-size:11px;font-style:normal;font-variant:normal;font-weight:normal;letter-spacing:normal;line-height:1;margin:0;overflow:visible;padding:0;text-align:left;text-decoration:none;text-indent:0;text-shadow:none;text-transform:none;visibility:visible;white-space:normal;word-spacing:normal} .fb_reset > div{overflow:hidden} .fb_link img{border:none} .fb_dialog{background:rgba(82, 82, 82, .7);position:absolute;top:-10000px;z-index:10001} .fb_dialog_advanced{padding:10px;-moz-border-radius:8px;-webkit-border-radius:8px;border-radius:8px} .fb_dialog_content{background:#fff;color:#333} .fb_dialog_close_icon{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/yq/r/IE9JII6Z1Ys.png) no-repeat scroll 0 0 transparent;_background-image:url(http://static.ak.fbcdn.net/rsrc.php/v2/yL/r/s816eWC-2sl.gif);cursor:pointer;display:block;height:15px;position:absolute;right:18px;top:17px;width:15px;top:8px\9;right:7px\9} .fb_dialog_mobile .fb_dialog_close_icon{top:5px;left:5px;right:auto} .fb_dialog_padding{background-color:transparent;position:absolute;width:1px;z-index:-1} .fb_dialog_close_icon:hover{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/yq/r/IE9JII6Z1Ys.png) no-repeat scroll 0 -15px transparent;_background-image:url(http://static.ak.fbcdn.net/rsrc.php/v2/yL/r/s816eWC-2sl.gif)} .fb_dialog_close_icon:active{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/yq/r/IE9JII6Z1Ys.png) no-repeat scroll 0 -30px transparent;_background-image:url(http://static.ak.fbcdn.net/rsrc.php/v2/yL/r/s816eWC-2sl.gif)} .fb_dialog_loader{background-color:#f2f2f2;border:1px solid #606060;font-size:24px;padding:20px} .fb_dialog_top_left, .fb_dialog_top_right, .fb_dialog_bottom_left, .fb_dialog_bottom_right{height:10px;width:10px;overflow:hidden;position:absolute} /* @noflip */ .fb_dialog_top_left{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/ye/r/8YeTNIlTZjm.png) no-repeat 0 0;left:-10px;top:-10px} /* @noflip */ .fb_dialog_top_right{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/ye/r/8YeTNIlTZjm.png) no-repeat 0 -10px;right:-10px;top:-10px} /* @noflip */ .fb_dialog_bottom_left{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/ye/r/8YeTNIlTZjm.png) no-repeat 0 -20px;bottom:-10px;left:-10px} /* @noflip */ .fb_dialog_bottom_right{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/ye/r/8YeTNIlTZjm.png) no-repeat 0 -30px;right:-10px;bottom:-10px} .fb_dialog_vert_left, .fb_dialog_vert_right, .fb_dialog_horiz_top, .fb_dialog_horiz_bottom{position:absolute;background:#525252;filter:alpha(opacity=70);opacity:.7} .fb_dialog_vert_left, .fb_dialog_vert_right{width:10px;height:100%} .fb_dialog_vert_left{margin-left:-10px} .fb_dialog_vert_right{right:0;margin-right:-10px} .fb_dialog_horiz_top, .fb_dialog_horiz_bottom{width:100%;height:10px} .fb_dialog_horiz_top{margin-top:-10px} .fb_dialog_horiz_bottom{bottom:0;margin-bottom:-10px} .fb_dialog_iframe{line-height:0} .fb_dialog_content .dialog_title{background:#6d84b4;border:1px solid #3b5998;color:#fff;font-size:14px;font-weight:bold;margin:0} .fb_dialog_content .dialog_title > span{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/yd/r/Cou7n-nqK52.gif) no-repeat 5px 50%;float:left;padding:5px 0 7px 26px} body.fb_hidden{-webkit-transform:none;height:100%;margin:0;left:-10000px;overflow:visible;position:absolute;top:-10000px;width:100% } .fb_dialog.fb_dialog_mobile.loading{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/ya/r/3rhSv5V8j3o.gif) white no-repeat 50% 50%;min-height:100%;min-width:100%;overflow:hidden;position:absolute;top:0;z-index:10001} .fb_dialog.fb_dialog_mobile.loading.centered{max-height:590px;min-height:590px;max-width:500px;min-width:500px} #fb-root #fb_dialog_ipad_overlay{background:rgba(0, 0, 0, .45);position:absolute;left:0;top:0;width:100%;min-height:100%;z-index:10000} #fb-root #fb_dialog_ipad_overlay.hidden{display:none} .fb_dialog.fb_dialog_mobile.loading iframe{visibility:hidden} .fb_dialog_content .dialog_header{-webkit-box-shadow:white 0 1px 1px -1px inset;background:-webkit-gradient(linear, 0 0, 0 100%, from(#738ABA), to(#2C4987));border-bottom:1px solid;border-color:#1d4088;color:#fff;font:14px Helvetica, sans-serif;font-weight:bold;text-overflow:ellipsis;text-shadow:rgba(0, 30, 84, .296875) 0 -1px 0;vertical-align:middle;white-space:nowrap} .fb_dialog_content .dialog_header table{-webkit-font-smoothing:subpixel-antialiased;height:43px;width:100% } .fb_dialog_content .dialog_header td.header_left{font-size:12px;padding-left:5px;vertical-align:middle;width:60px } .fb_dialog_content .dialog_header td.header_right{font-size:12px;padding-right:5px;vertical-align:middle;width:60px } .fb_dialog_content .touchable_button{background:-webkit-gradient(linear, 0 0, 0 100%, from(#4966A6), color-stop(0.5, #355492), to(#2A4887));border:1px solid #29447e;-webkit-background-clip:padding-box;-webkit-border-radius:3px;-webkit-box-shadow:rgba(0, 0, 0, .117188) 0 1px 1px inset, rgba(255, 255, 255, .167969) 0 1px 0;display:inline-block;margin-top:3px;max-width:85px;line-height:18px;padding:4px 12px;position:relative} .fb_dialog_content .dialog_header .touchable_button input{border:none;background:none;color:#fff;font:12px Helvetica, sans-serif;font-weight:bold;margin:2px -12px;padding:2px 6px 3px 6px;text-shadow:rgba(0, 30, 84, .296875) 0 -1px 0} .fb_dialog_content .dialog_header .header_center{color:#fff;font-size:16px;font-weight:bold;line-height:18px;text-align:center;vertical-align:middle} .fb_dialog_content .dialog_content{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/y9/r/jKEcVPZFk-2.gif) no-repeat 50% 50%;border:1px solid #555;border-bottom:0;border-top:0;height:150px} .fb_dialog_content .dialog_footer{background:#f2f2f2;border:1px solid #555;border-top-color:#ccc;height:40px} #fb_dialog_loader_close{float:left} .fb_dialog.fb_dialog_mobile .fb_dialog_close_button{text-shadow:rgba(0, 30, 84, .296875) 0 -1px 0} .fb_dialog.fb_dialog_mobile .fb_dialog_close_icon{visibility:hidden} .fb_iframe_widget{display:inline-block;position:relative} .fb_iframe_widget span{display:inline-block;position:relative;text-align:justify} .fb_iframe_widget iframe{position:absolute} .fb_iframe_widget_lift{z-index:1} .fb_hide_iframes iframe{position:relative;left:-10000px} .fb_iframe_widget_loader{position:relative;display:inline-block} .fb_iframe_widget_fluid{display:inline} .fb_iframe_widget_fluid span{width:100%} .fb_iframe_widget_loader iframe{min-height:32px;z-index:2;zoom:1} .fb_iframe_widget_loader .FB_Loader{background:url(http://static.ak.fbcdn.net/rsrc.php/v2/y9/r/jKEcVPZFk-2.gif) no-repeat;height:32px;width:32px;margin-left:-16px;position:absolute;left:50%;z-index:4} .fb_connect_bar_container div, .fb_connect_bar_container span, .fb_connect_bar_container a, .fb_connect_bar_container img, .fb_connect_bar_container strong{background:none;border-spacing:0;border:0;direction:ltr;font-style:normal;font-variant:normal;letter-spacing:normal;line-height:1;margin:0;overflow:visible;padding:0;text-align:left;text-decoration:none;text-indent:0;text-shadow:none;text-transform:none;visibility:visible;white-space:normal;word-spacing:normal;vertical-align:baseline} .fb_connect_bar_container{position:fixed;left:0 !important;right:0 !important;height:42px !important;padding:0 25px !important;margin:0 !important;vertical-align:middle !important;border-bottom:1px solid #333 !important;background:#3b5998 !important;z-index:99999999 !important;overflow:hidden !important} .fb_connect_bar_container_ie6{position:absolute;top:expression(document.compatMode=="CSS1Compat"? document.documentElement.scrollTop+"px":body.scrollTop+"px")} .fb_connect_bar{position:relative;margin:auto;height:100%;width:100%;padding:6px 0 0 0 !important;background:none;color:#fff !important;font-family:"lucida grande", tahoma, verdana, arial, sans-serif !important;font-size:13px !important;font-style:normal !important;font-variant:normal !important;font-weight:normal !important;letter-spacing:normal !important;line-height:1 !important;text-decoration:none !important;text-indent:0 !important;text-shadow:none !important;text-transform:none !important;white-space:normal !important;word-spacing:normal !important} .fb_connect_bar a:hover{color:#fff} .fb_connect_bar .fb_profile img{height:30px;width:30px;vertical-align:middle;margin:0 6px 5px 0} .fb_connect_bar div a, .fb_connect_bar span, .fb_connect_bar span a{color:#bac6da;font-size:11px;text-decoration:none} .fb_connect_bar .fb_buttons{float:right;margin-top:7px} .fb_edge_widget_with_comment{position:relative;*z-index:1000} .fb_edge_widget_with_comment span.fb_edge_comment_widget{position:absolute} .fb_edge_widget_with_comment span.fb_send_button_form_widget{z-index:1} .fb_edge_widget_with_comment span.fb_send_button_form_widget .FB_Loader{left:0;top:1px;margin-top:6px;margin-left:0;background-position:50% 50%;background-color:#fff;height:150px;width:394px;border:1px #666 solid;border-bottom:2px solid #283e6c;z-index:1} .fb_edge_widget_with_comment span.fb_send_button_form_widget.dark .FB_Loader{background-color:#000;border-bottom:2px solid #ccc} .fb_edge_widget_with_comment span.fb_send_button_form_widget.siderender .FB_Loader{margin-top:0} .fbpluginrecommendationsbarleft, .fbpluginrecommendationsbarright{position:fixed !important;bottom:0;z-index:999} /* @noflip */ .fbpluginrecommendationsbarleft{left:10px} /* @noflip */ .fbpluginrecommendationsbarright{right:10px}</style> <script> //--Ngẫu nhiên var _coverNumber=Math.floor(Math.random()*31); if(_coverNumber<10) _coverNumber='0'+_coverNumber; //--Ngày của tháng var _date=new Date(); var _currentDay=_date.getDay(); if(_currentDay<10) _currentDay='0'+_currentDay; var coverUrl="images/cover/cover-"+_coverNumber+".jpg"; jQuery(document).ready(function(){ jQuery('#coverimage').attr('src',coverUrl); }); </script>
Thay thế toàn bộ temp member_view.css bằng đoạn code dưới:
Các thứ linh tinh khác các bạn edit cho phù hợp nhé!Mã:@CHARSET "UTF-8"; @CHARSET "UTF-8";.profilePage{position:relative}.profilePage{zoom:1}.profilePage:after{content:'.';display:block;height:0;clear:both;visibility:hidden}#ProfilePanes{margin-right:15px;border-right:2px solid #efefef;padding-right:20px}.profilePage .mast{margin-top:35px;float:right;width:300px}.profilePage .main{margin-right:300px;zoom:1;margin-top:35px}.profilePage .mast .section{}.profilePage .mast .section .secondaryContent{background:none}.profilePage .mast .sectionFooter{text-align:right}.profilePage .mast .followBlocks .section{margin-bottom:20px}.profilePage .mast .followBlocks .primaryContent.avatarHeap{border:1px solid rgb(237, 237, 237);border-width:0 1px}.profilePage .mast .section.infoBlock{background-color:rgb(249, 249, 249);margin-bottom:20px;border:1px solid rgb(215, 215, 215);-webkit-border-radius:3px;-moz-border-radius:3px;-khtml-border-radius:3px;border-radius:3px;-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.05);-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.05);-khtml-box-shadow:0 1px 4px rgba(0, 0, 0, 0.05);box-shadow:0 1px 4px rgba(0, 0, 0, 0.05)}.profilePage .mast .section.infoBlock .primaryContent, .profilePage .mast .section.infoBlock .secondaryContent{overflow:hidden}.profilePage .mast .section.infoBlock .primaryContent:last-child, .profilePage .mast .section.infoBlock .secondaryContent:last-child{border:none}.profilePage .infoBlock dt{font-size:11px;margin-top:5px}.profilePage .infoBlock dd{margin-bottom:5px}.profilePage .mast .shareControl{margin-top:10px}.textWithCount{overflow:hidden;zoom:1}.textWithCount .text{float:left}.textWithCount .count{float:right}.textWithCount.subHeading .text{color:#737373}.textWithCount.subHeading .count{margin: -3px 0;padding:2px 6px;-webkit-border-radius:5px;-moz-border-radius:5px;-khtml-border-radius:5px;border-radius:5px;border:1px solid #e7e7e7;background-color:#f8f8f8;color:#737373}.profilePage .primaryUserBlock{border-top:1px solid rgb(237, 237, 237)}.profilePage .primaryUserBlock .mainText{padding-bottom:36px}.profilePage .primaryUserBlock .followBlock{float:right;font-size:11px;text-align:right;overflow:hidden;zoom:1}.profilePage .primaryUserBlock .followBlock li{float:right;margin-left:10px}.profilePage .primaryUserBlock .followBlock .muted{font-size:10px;clear:both}.profilePage .primaryUserBlock h1{font-size:18pt}.profilePage .primaryUserBlock .userStatus{font-size:10pt;font-family:Tahoma,'Trebuchet MS',Helvetica,Arial,sans-serif;line-height:1.5;font-style:italic;font-size:9pt;padding-top:5px;margin-top:5px}.profilePage .primaryUserBlock .deleteSpam{font-size:11px;margin-left:10px}.profilePage .primaryUserBlock .lastActivity{font-size:11px;padding-top:5px;margin-top:5px;border-top:1px solid rgb(237, 237, 237)}.profilePage .primaryUserBlock .userStatus .DateTime{color:rgb(150,150,150);font-size:10px}.profilePage .primaryUserBlock .primaryContent, .profilePage .primaryUserBlock .secondaryContent{padding-left:20px;border:none}.profilePage .tabs.mainTabs{margin-top:50px;position:absolute}.profilePage .tabs li a{display:block;margin:0 0 0 -1px;height:39px;padding:0px 20px;line-height:40px;border:solid 1px #ddd;border-width:1px 1px 0 1px;color:#333;background:#f5f5f5;font-size:16px;text-decoration:none;-webkit-border-radius:0px;-moz-border-radius:0px;-khtml-border-radius:0px;border-radius:0px}.profilePage .tabs.mainTabs li.active a{position:relative;height:40px;top: -4px;padding-top:4px;background:#fff;border-bottom:1px solid #fff;color:#111;-moz-border-radius-topleft:4px;-webkit-border-top-left-radius:4px;-webkit-border-top-left-radius:4px;-moz-border-radius-topleft:4px;-khtml-border-top-left-radius:4px;border-top-left-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;-webkit-border-top-right-radius:4px;-moz-border-radius-topright:4px;-khtml-border-top-right-radius:4px;border-top-right-radius:4px}.profilePage .tabs{display:block;margin-bottom:0;padding:4px 0 0 1px;border-bottom:solid 1px #ddd;height:45px;list-style:none;margin-left: -20px;width:980px;padding-left:15px}.profilePage .profileContent{margin-left:5px}.profilePage .profilePoster{padding-bottom:10px;position:relative}.profilePage .profilePoster textarea{height:54px;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;box-sizing:border-box;*width:98%;resize:vertical}.profilePage .profilePoster .submitUnit{margin-top:5px;text-align:right}.profilePage .profileContent .InlineMod{overflow:hidden;zoom:1}.contactInfo,.aboutPairs{width:500px}.contactInfo dl, .aboutPairs dl{margin-bottom:5px}.contactInfo dt, .aboutPairs dt{width:30%}.contactInfo dd, .aboutPairs dd{width:68%}.aboutPairs{margin-bottom:1em}.signature{font-size:10pt;font-family:Tahoma,'Trebuchet MS',Helvetica,Arial,sans-serif;line-height:1.5} /* Custom styles */ .anhbia { margin-left: -20px; width: 980px; height: 371px; background: transparent; } .profilePage { position: relative; } .userinfobox { left: 0; margin-left: -20px; position: absolute; top: -80px; _filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#33000000,endColorstr=#33000000); height: 79px; width: 980px; -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; background: -webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,url(rgba.php?r=0&g=0&b=0&a=89)),color-stop(100%,url(rgba.php?r=0&g=0&b=0&a=89))); background: -webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,rgba(0,0,0,0.35)),color-stop(100%,rgba(0,0,0,0.35))); _filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#59000000,endColorstr=#59000000);; background: -webkit-linear-gradient(top,rgba(0,0,0,0.35),rgba(0,0,0,0.35)); background: -moz-linear-gradient(top,rgba(0,0,0,0.35),rgba(0,0,0,0.35)); background: -o-linear-gradient(top,rgba(0,0,0,0.35),rgba(0,0,0,0.35)); background: linear-gradient(top,rgba(0,0,0,0.35),rgba(0,0,0,0.35)); border-color: black -moz-use-text-color; border-image: none; border-style: solid none; border-width: 1px 0; bottom: 0; -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset; -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset; -khtml-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset; box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset; } .avatarbox { background-color: #FFF; display: inline-block; height: 150px; top: -120px; left: 25px; position: absolute; -moz-box-shadow: 0 1px 1px #b3b3b3; -webkit-box-shadow: 0 1px 1px #b3b3b3; border: 1px solid rgb(255,255,255); border: 1px solid rgba(255,255,255, 0.27); _border: 1px solid rgb(255,255,255); } .nicknamebox { display: block; margin-left: 205px; margin-top: 5px; } .userBlurb{ margin-bottom:5px; } .userBlurb .muted{ color:white !important; } .userTitle font{ color:white !important; } .headerbox { margin-top: 0px; height: 70px; border: 0px solid #c3ccdf; -webkit-border-radius: 2px; -moz-border-radius: 2px; -khtml-border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -khtml-border-radius: 2px; border-radius: 2px; -webkit-border-radius: 2px; -moz-border-radius: 2px; -khtml-border-radius: 2px; } .headerbox .followBlock li{ float: left; margin-right: 10px; margin-top: 8px; } .headerbox .followBlock{ margin-left: 185px; } .nicknamebox .followBlock li{ float: left; margin: 5px; } .profilePage{position:relative}.profilePage{zoom:1}.profilePage:after{content:'.';display:block;height:0;clear:both;visibility:hidden}#ProfilePanes{margin-right:15px;border-right:2px solid #efefef;padding-right:20px}.profilePage .mast{margin-top:35px;float:right;width:300px}.profilePage .main{margin-right:300px;zoom:1;margin-top:35px}.profilePage .mast .section{}.profilePage .mast .section .secondaryContent{background:none}.profilePage .mast .sectionFooter{text-align:right}.profilePage .mast .followBlocks .section{margin-bottom:20px}.profilePage .mast .followBlocks .primaryContent.avatarHeap{border:1px solid rgb(237, 237, 237);border-width:0 1px}.profilePage .mast .section.infoBlock{background-color:rgb(249, 249, 249);margin-bottom:20px;border:1px solid rgb(215, 215, 215);-webkit-border-radius:3px;-moz-border-radius:3px;-khtml-border-radius:3px;border-radius:3px;-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.05);-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.05);-khtml-box-shadow:0 1px 4px rgba(0, 0, 0, 0.05);box-shadow:0 1px 4px rgba(0, 0, 0, 0.05)}.profilePage .mast .section.infoBlock .primaryContent, .profilePage .mast .section.infoBlock .secondaryContent{overflow:hidden}.profilePage .mast .section.infoBlock .primaryContent:last-child, .profilePage .mast .section.infoBlock .secondaryContent:last-child{border:none}.profilePage .infoBlock dt{font-size:11px;margin-top:5px}.profilePage .infoBlock dd{margin-bottom:5px}.profilePage .mast .shareControl{margin-top:10px}.textWithCount{overflow:hidden;zoom:1}.textWithCount .text{float:left}.textWithCount .count{float:right}.textWithCount.subHeading .text{color:#737373}.textWithCount.subHeading .count{margin: -3px 0;padding:2px 6px;-webkit-border-radius:5px;-moz-border-radius:5px;-khtml-border-radius:5px;border-radius:5px;border:1px solid #e7e7e7;background-color:#f8f8f8;color:#737373}.profilePage .primaryUserBlock{border-top:1px solid rgb(237, 237, 237)}.profilePage .primaryUserBlock .mainText{padding-bottom:36px}.profilePage .primaryUserBlock .followBlock{float:right;font-size:11px;text-align:right;overflow:hidden;zoom:1}.profilePage .primaryUserBlock .followBlock li{float:right;margin-left:10px}.profilePage .primaryUserBlock .followBlock .muted{font-size:10px;clear:both}.profilePage .primaryUserBlock h1{font-size:18pt}.profilePage .primaryUserBlock .userStatus{font-size:10pt;font-family:Tahoma,'Trebuchet MS',Helvetica,Arial,sans-serif;line-height:1.5;font-style:italic;font-size:9pt;padding-top:5px;margin-top:5px}.profilePage .primaryUserBlock .deleteSpam{font-size:11px;margin-left:10px}.profilePage .primaryUserBlock .lastActivity{font-size:11px;padding-top:5px;margin-top:5px;border-top:1px solid rgb(237, 237, 237)}.profilePage .primaryUserBlock .userStatus .DateTime{color:rgb(150,150,150);font-size:10px}.profilePage .primaryUserBlock .primaryContent, .profilePage .primaryUserBlock .secondaryContent{padding-left:20px;border:none}.profilePage .tabs.mainTabs{margin-top:50px;position:absolute}.profilePage .tabs li a{display:block;margin:0 0 0 -1px;height:39px;padding:0px 20px;line-height:40px;border:solid 1px #ddd;border-width:1px 1px 0 1px;color:#333;background:#f5f5f5;font-size:16px;text-decoration:none;-webkit-border-radius:0px;-moz-border-radius:0px;-khtml-border-radius:0px;border-radius:0px}.profilePage .tabs.mainTabs li.active a{position:relative;height:40px;top: -4px;padding-top:4px;background:#fff;border-bottom:1px solid #fff;color:#111;-moz-border-radius-topleft:4px;-webkit-border-top-left-radius:4px;-webkit-border-top-left-radius:4px;-moz-border-radius-topleft:4px;-khtml-border-top-left-radius:4px;border-top-left-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;-webkit-border-top-right-radius:4px;-moz-border-radius-topright:4px;-khtml-border-top-right-radius:4px;border-top-right-radius:4px}.profilePage .tabs{display:block;margin-bottom:0;padding:4px 0 0 1px;border-bottom:solid 1px #ddd;height:45px;list-style:none;margin-left: -10px;width:1002px;padding-left:15px}.profilePage .profileContent{margin-left:5px}.profilePage .profilePoster{padding-bottom:10px;position:relative}.profilePage .profilePoster textarea{height:54px;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;-ms-box-sizing:border-box;box-sizing:border-box;*width:98%;resize:vertical}.profilePage .profilePoster .submitUnit{margin-top:5px;text-align:right}.profilePage .profileContent .InlineMod{overflow:hidden;zoom:1}.contactInfo,.aboutPairs{width:500px}.contactInfo dl, .aboutPairs dl{margin-bottom:5px}.contactInfo dt, .aboutPairs dt{width:30%}.contactInfo dd, .aboutPairs dd{width:68%}.aboutPairs{margin-bottom:1em}.signature{font-size:10pt;font-family:Tahoma,'Trebuchet MS',Helvetica,Arial,sans-serif;line-height:1.5}
[HD] làm member_view đẹp giống ksv 1.0
**[LINK FORBIDDEN]**
Recent Reviews
comments powered by Disqus



